Stealth-Portal, the first of many projects to come is a system that gives you the ability to swiftly, safely and securely send messages / information to other clients. Like the name indicates, its a stealth tunnel for information exchange but before i dive fully into the project's features, lets me run you through how it came to be.
My name is Bamgboye Oluwatosin, an aspiring software engineer. I started my tech journey with ALX Africa about a year ago and its been a great experience breaking into this space.
The thing that intrigues me the most about tech is the ability to transform a thin idea into something beautiful and unique. Just the thought of creating a calculator in my own image excites me. My drive for projects stems from the desire to craft something useful to me—something I need frequently—and hopefully, something others might find beneficial.
How does stealth portal come into play??

Well, from my frequent need to send little pieces of information between my devices. From my phone to my PC or the latter to the former.
Might seem like a no-deal breaker, but it was something I didn't find to be as easy as a breeze, which, by the way, you'd think it should be. I asked a couple of my friends how they do it, and for most of them using Apple devices, it was a breeze. All they had to do was copy on their phone and paste, and they'd have access to it on their Macs. But for those using Android devices, it wasn't that easy. Some do it via social media platforms like WhatsApp, Telegram, etc. They had to have their accounts logged in on both devices and then literally send themselves a message so they can access it on their other device. This works too, but it isn't a lightweight, swift, and easy solution. What if you had to send a piece of information quickly to a stranger at a HUB? What if you don't have a social media account? I have a social media account but still find it too cumbersome for that purpose. These reasons and questions brought about the idea to make Stealth Portal.
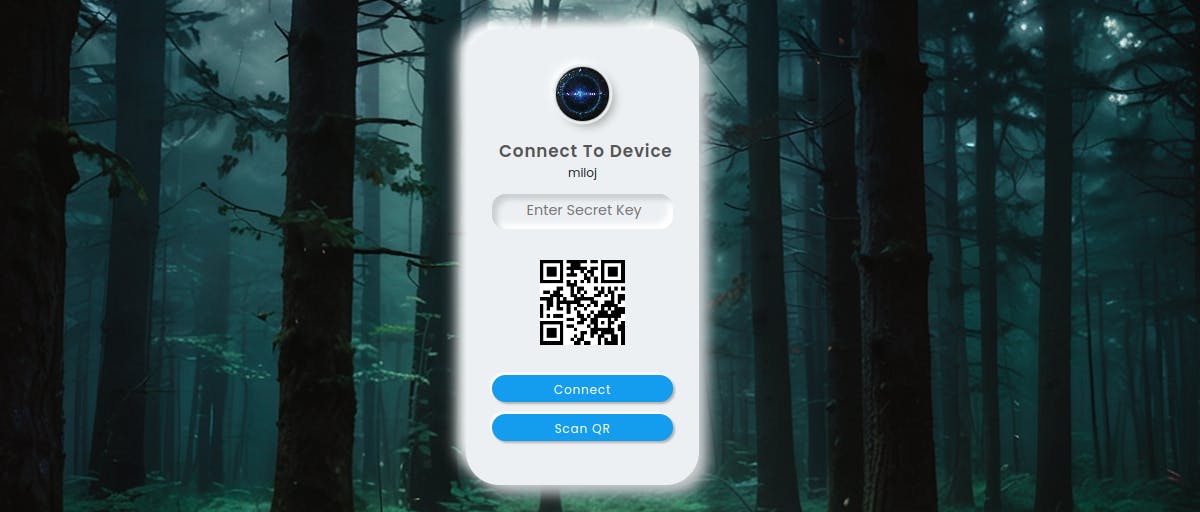
Stealth Portal isn't just swift; it's also safe. Messages sent and received are encrypted with both asymmetric and symmetric encryption algorithms. Additionally, it ensures a secure HTTP connection and WebSocket connection. It's very easy to use as well. A unique code is generated for each client upon access, serving as the access code to connect to other devices. The code changes every time a refresh is done, necessitating a reconnection. This extra layer of security adds to its reliability.
Another feature added for easy is the QR code scanner to connect clients. Simply scanning the QR code on your PC from your phone connects both devices. Connection to multiple devices is allowed as well.
To enhance the security of the information passed, none of your shared messages are saved. Once a refresh is done on the page, every message shared disappears forever. However, there is a user interface that allows you access to a history page where you can see previously exchanged messages up until 30 days. You'd need to sign up for an account to access this page. Messages are automatically deleted once they are 30 days old. There is also an option to manually delete messages in the history if you find them too sensitive to be held up on the internet.
I have to say, the making of this project wasn't all easy, as this is my first portfolio project. Being a solo endeavor, I encountered a lot of hiccups along the way. WebSockets and JavaScript were the major headaches, mainly because they were both concepts and languages I wasn't very familiar with. It took a while to understand how WebSocket functions like emit, join_room, leave_room, and others work. I had to take a breather halfway through the project, then decided to do a deep dive into WebSocket documentation. Watching a couple of tutorial videos on the concept of JavaScript also helped tremendously.
I learned a lot while working on this project. Resilience, for one—I realized that nothing is impossible to make as long as you are resilient and hardworking. In the tech space, your limit is only as far as you can imagine. I also learned the importance of understanding individual concepts before diving head-on into something. I wasted a lot of time going back and forth on WebSocket because I didn't take the time to fully understand it before starting the project. It turns out it was quite easy to understand, and I could have saved myself a lot of frustration if I had taken the time to grasp the core concepts beforehand.
And oh, emacs sucks, by the way. I made this project on VIM.
I'm a passionate software developer with a knack for problem-solving and a drive for innovation. I love diving into new technologies and building projects that make a difference. You can find more about me on my LinkedIn profile.
GitHub Link: https://github.com/Hordunlarmy/StealthPortal
Project Landing Page: hordun.tech/portal
LinkedIn Profile: https://www.linkedin.com/in/hordunlarmy/
